공지 & 잡담
블로그 오류에 대해 공지사항입니다...
안녕하세요 NekoNyangYee입니다.
먼저 블로그를 봐주시는 분들께 먼저 죄송하다는 말씀을 드립니다.
지금부터 왜 블로그 주소가 이전됐는지에 대해 설명 드리겠습니다.
1. 블로그 중대한 에러

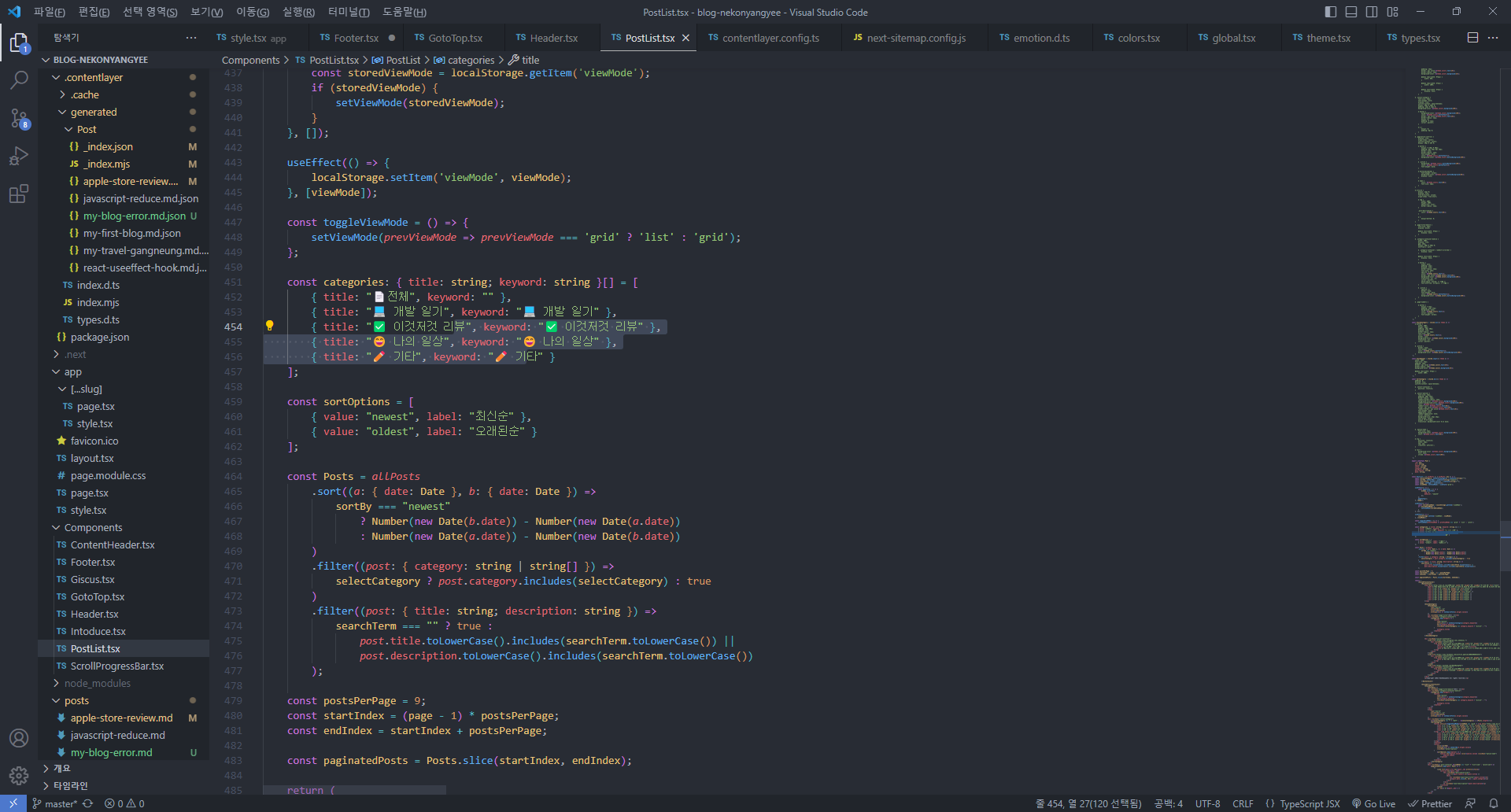
2023-08-26 오후 10시경 저는 어느때와 다름없이 블로그 UI 수정 작업을 하고 있었습니다. 그리고 어느때와 다름없이 Git을 통해 커밋을 하였습니다.
그런데...
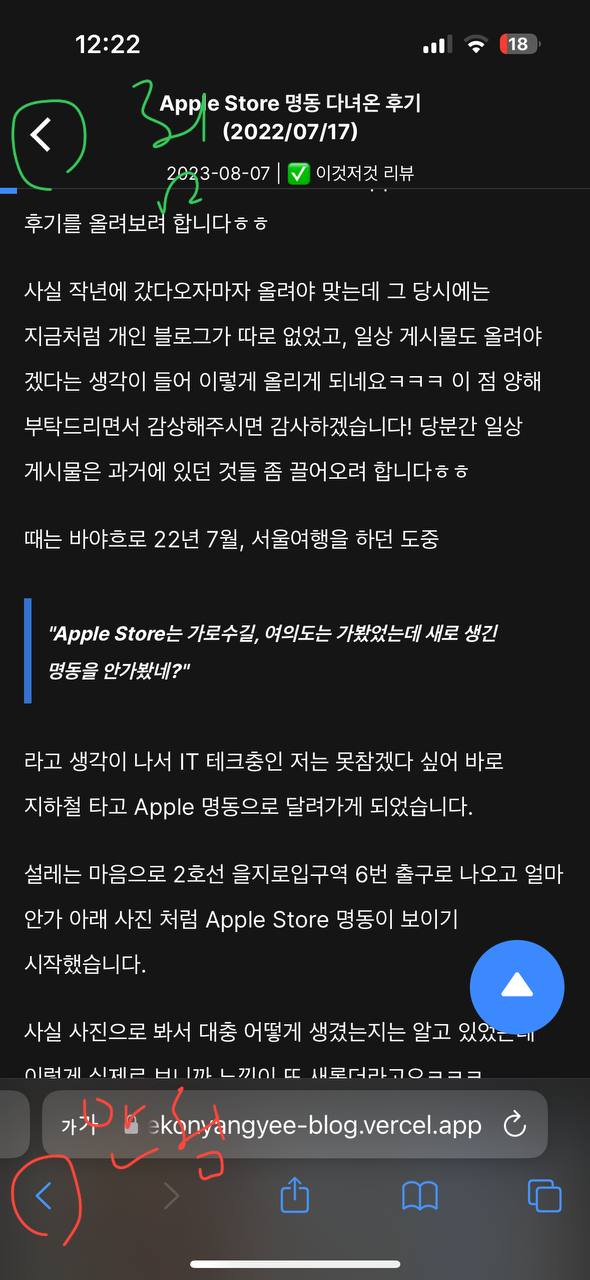
커밋을 다하고 업데이트 된 사이트에 들어가보니 메인 홈에서 게시물 들어갈 때는 정상적으로 진입하다가 게시물 페이지에서 메인 홈으로 나오려는데 자꾸 게시물 페이지로 이동되는겁니다... 아래는 해당 증거 영상입니다.
제가 수동으로 조작하거나 그런거 아닙니다...

어떤 에러냐면 A페이지, B페이지가 있습니다. 저는 A페이지에서 B페이지로는 이동이 잘되는데 이상하게 B페이지에서 A페이지로 브라우저에 내장된 뒤로가기 버튼을 누르려고 하니 이동을 하다가 바로 B페이지로 돌아오는 거였습니다...
근데 또 제가 만들어둔 뒤로가기 버튼으로는 정상 작동한다는 것이었습니다...
이 에러를 본 순간 심장이 덜컥하고 내려앉는 기분이 들었습니다.. 내가 야심차게 만든 블로그가 하루아침에 이렇게 큰 에러를 만나다니..
더는 생각말고 얼른 컴퓨터 앞에 다시 앉아 열심히 챗 GPT를 활용해 에러의 원인을 찾아갔습니다.
2. 챗 GPT의 답변
챗 GPT의 답변은 이러했습니다.
제공해주신 코드에서는 명백한 페이지 간 이동 관련 로직은 보이지 않습니다. 하지만 코드를 보면서 몇 가지 고려해야 할 사항을 지적해 드릴 수 있습니다.
-
Local State문제: 상태 변수인selectCategory,sortBy,searchTerm,page,viewMode의 값을useState를 통해 관리하고 있는데, 이들이 다른 컴포넌트 간에 공유되거나, 또는 예상치 못한 렌더링으로 인해 초기화될 수 있을지 검토해보세요. -
Link사용: 위 코드에서 페이지 간의 이동은next/link컴포넌트를 사용하고 있는데, 이 컴포넌트를 올바르게 사용하지 않았을 경우 이동이 원하는 대로 이루어지지 않을 수 있습니다. Link 컴포넌트가 제대로 작동하도록 사용되었는지 확인하세요. -
페이지 라우팅: 페이지 간 이동에 관련된 라우팅 설정이 어떻게 되어있는지, 각 페이지에 대한 파일 경로와 설정이 올바른지 확인해보세요.
-
Server Side Rendering (SSR) 관련 이슈: Next.js에서는 서버 사이드 렌더링과 클라이언트 사이드 렌더링을 혼합하여 사용할 수 있습니다. 그러나 이 경우 일부 데이터나 상태가 서버 사이드와 클라이언트 사이드에서 다를 수 있어서 문제를 일으킬 수 있습니다. 이런 경우에는
getServerSideProps나getInitialProps등의 함수를 사용하여 데이터를 미리 불러와 상태의 불일치를 방지할 수 있습니다. -
디버깅: 이슈를 해결하려면 디버깅이 필수입니다. 브라우저의 개발자 도구를 열어 콘솔 로그와 네트워크 탭을 확인하며 어떤 오류나 경고가 발생하는지 확인하세요. 또한 Next.js의 개발 서버에서도 로그를 확인하여 문제의 원인을 찾을 수 있을 것입니다.
이 코드 자체는 별다른 문제가 없어보이지만, 페이지 간의 이동과 관련된 로직이 다른 부분에서 문제를 일으키는 것으로 보입니다. 더 구체적인 정보나 코드 일부를 더 제공한다면 더 정확한 도움을 드릴 수 있을 것입니다.
처음에 이게 뭔소린가 했습니다.. 그래서 열심히 구글링해가다보니 어느덧 저는 컴퓨터 앞에 앉아있던지 5시간이 훌쩍 넘어갔습니다...
그렇게 챗 GPT와 사투하면서 범위를 좁혀온 결과는 이러했습니다.
공식 문서에 있는 설명인데, 기본값(true)일 경우 브라우저의 Viewport 내에 있으면
Link의 경로에 해당하는 페이지를 백그라운드에서 미리 가져오는 역할을 한다고 한다.
근데 이 기능은 false 일 때도 완전히 꺼지는 것은 아니고 링크를 hover하면
로딩한다고 한다. 그리고 개발환경에서는 확인할 수 없고 배포된 production에서만
확인할 수 있다.찾아보니 제가 쓰는 NextJS에서 제공하는 Link라는 컴포넌트가 마우스를 호버만 해도 안에 있는 정보를 불러와 자동으로 사이트로 넘어가질 수도 있다 합니다.
그래서 희망을 가지는 마음에 <Link href={...} prefetch= {false}>로 바꿔 커밋을 해보았지만 안타깝게도 변하는건 없었습니다...
저는 여기서부터 진짜로 현타가 와서 블로그를 접을까 고민도 했었지만 일단 너무 피곤한 관계로 자고 아침에 일어나서 다시 해보자고 마음먹었습니다.
그렇게 아침에 일어나고 다시 해보았지만 여전히 똑같았습니다..
그렇게 해서 최후의 방법을 꺼냅니다.
지금 쓰는 프로젝트 버리고 새 프로젝트 파서 아 마이그레이션하자!!
처음에 솔직히 이 작업이 저는 좀 두려웠습니다. 만약 다 마이그레이션하고 커밋까지 했는데 똑같으면 어떡하지? 라는 생각이 제 뇌를 지배하더군요.. 하지만 걱정은 하고나서 하자는 마인드로 새 프로젝트 파일을 파서 안에있는 파일들 다 있는대로 우선 다 마이그레이션 작업을 거쳐 커밋을 해보았습니다... 설마설마 하는 마음에 게시물 페이지 들어가서 홈화면으로 브라우저 내장된 뒤로가기 버튼으로 나와보니...

짜잔! 멀쩡히 홈화면으로 와지는 것을 확인할 수 있습니다!!
블로그 주소 이전하고 안에 있는 파일들 전부 새 프로젝트 파일로 마이그레이션하고... 죽는 줄 알았습니다.. 그리고 안타깝게도 옮기는 과정에서 게시물 3개가 날라갔습니다...😭😭😭
-
csr과 ssr 차이
-
Galaxy ZFold 5 & Galaxy ZFlip 5 후기
-
강릉여행 1일차 (2023/05/21)
위 3개를 날려버렸습니다... 이 게시물들은 최대한 빠르게 다시 준비해보도록 하겠습니다.
마치며
여러분들께 죄송하단 말씀을 드리며 블로그 주소 이전 후 파일 전부 마이그레이션을 진행하였으며, 페이지 간 이동이 정상적으로 된다는 것을 확인하였습니다!! 앞으로 새 출발(?)을 할 블로그에게 많은 관심부탁드립니다! 감사합니다😄😄